How to get device screenshots for digital mockups
Are you manually taking a screenshot from your tablet/phone/laptop/desktop to get these kinds of screenshots? Then piecing together multiple pages yourself to get the full page? 🤦🏼♀️
There’s a much better way, thankfully. It’s free, and not hard or terribly complicated, so let’s walk through it!
Update!
There are a few new free or low-cost resources that can help even more with this process:
Responsively App (free app)
Responsive Viewer (Chrome extension)
Mobile Simulator (Chrome extension)
How to get full screen or full page screenshots for different devices
Option #1
There is a great, free, Chrome extension you can use to do this. There are likely other options out there, but this is the one most people seem to be using, myself included.
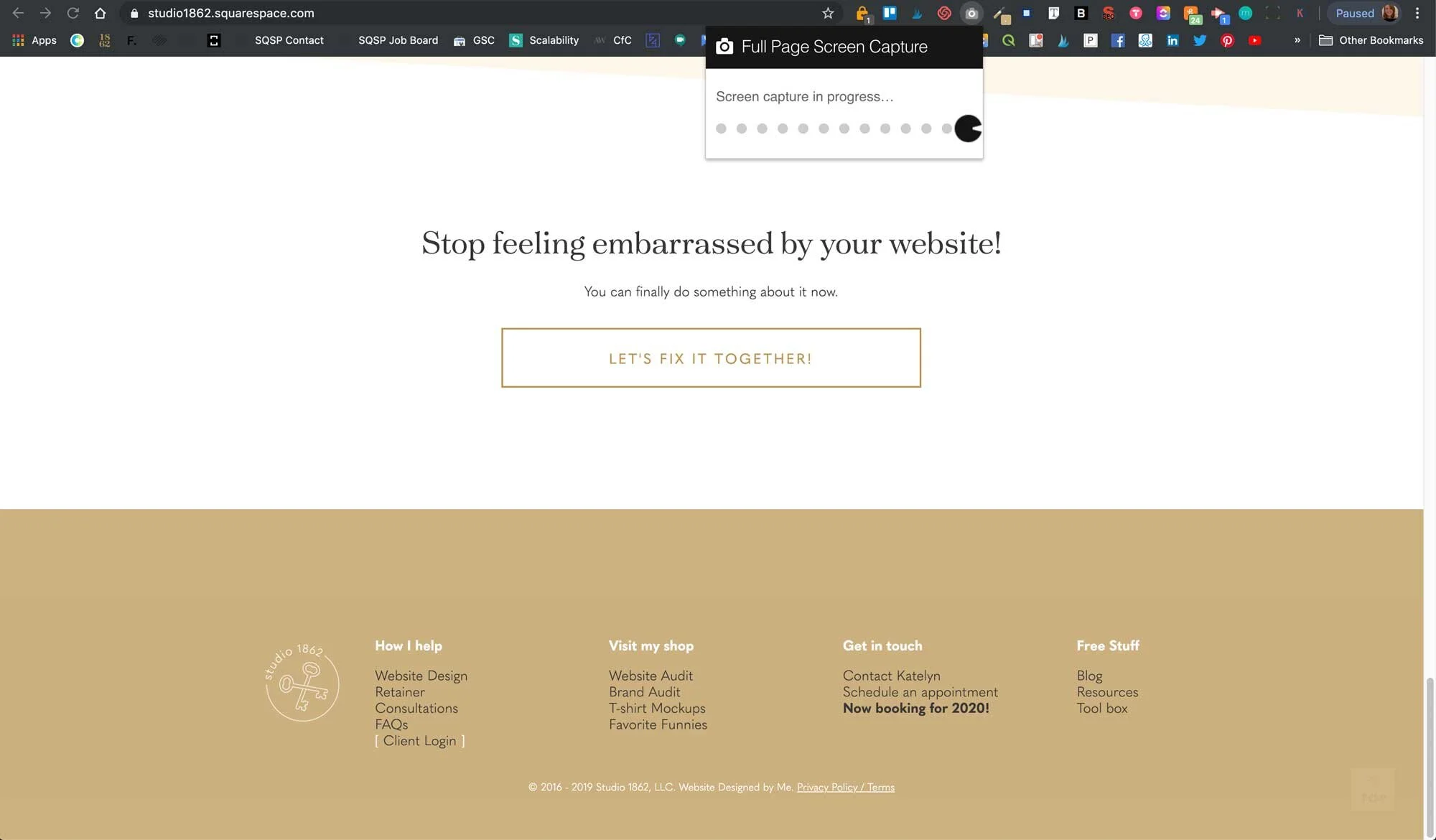
Use the Full Page Screen Capture extension to do as it says & capture the image of the entire page from top to bottom. To use it, click its icon in the Chrome Extensions list. It will automatically take screenshots of the entire page & then put them into one image for you, provided your page isn’t super-super long (in which case it breaks it into 2 sections for you). Then it will open that screenshot in a new tab where you can download it as a PDF or PNG. Here’s what that looks like in action:
the extension in action
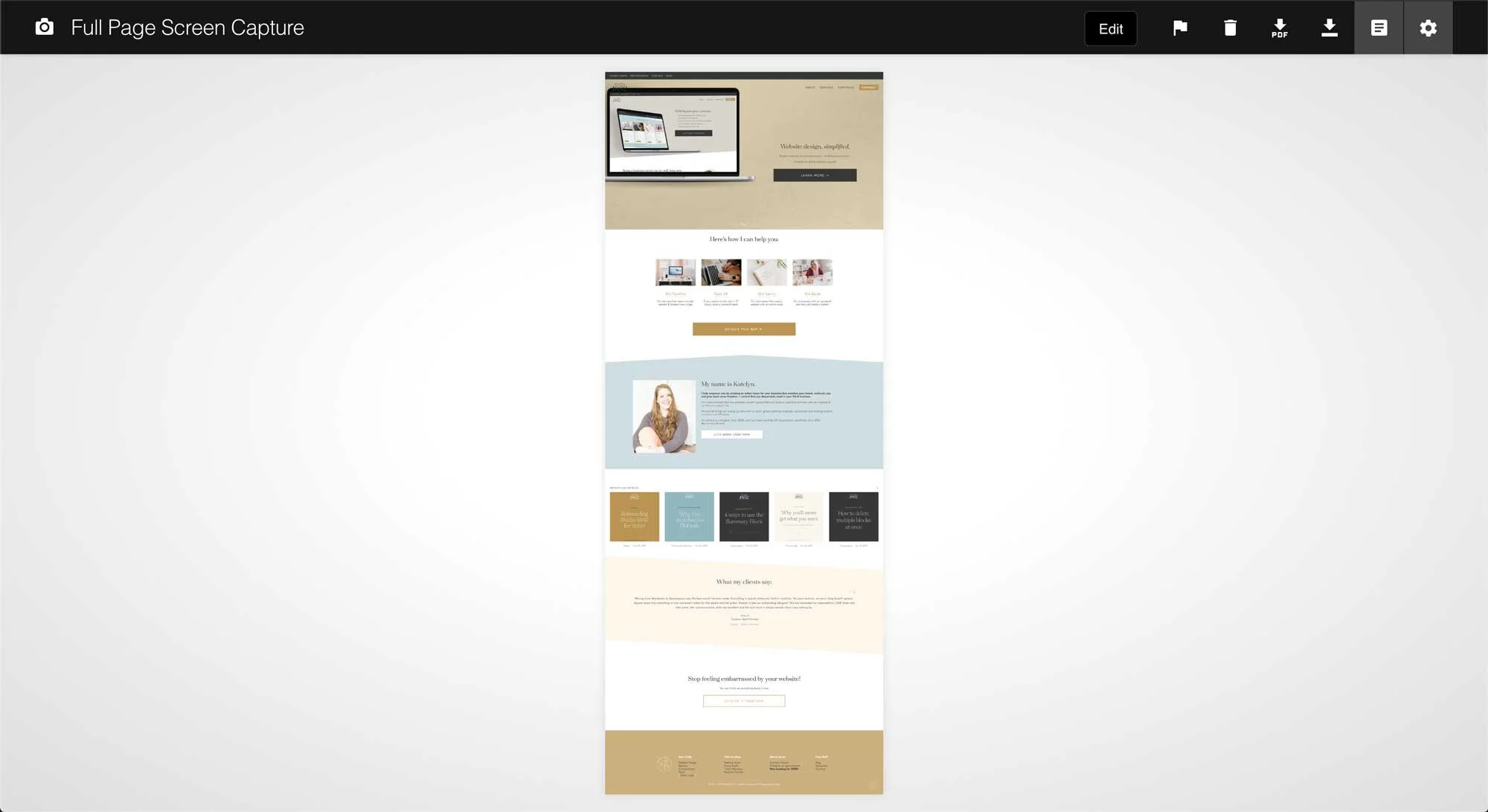
Completed product, ready to download!
Download it here (free, not an affiliate link)
Please note that the Full Page Screen Capture extension does not automatically download the image for you. You must select the image type from the menu in the top right (PDF or PNG) in order to get the image you captured.
It will work no matter what size browser you’re using, so you can guess and shrink your browser width to mimic the view of a tablet or mobile device if you want, and grab the screen capture for it using this extension, but I tend to find that my guesses aren’t as accurate as I think they will be, SO when I need a screen capture for a specific device, I use Option #2.
OPTION #2
Use the Inspect tool, built into the Chrome browser. No extension required!
Open a Chrome browser window & navigate to the website you want a screenshot of. Then do 1 of these 3 things to access this tool:
Press Command + Option + C (on a Mac), or
right click anywhere on the page and select “Inspect,” or
go to View < Developer < Inspect Elements
Once there, at the top of that webpage, you’ll now see a menu with a few options. On the right you’ll see some code that makes up the structure & design of that page (don’t worry, you can’t do anything in there that will mess up whatever website you’re looking at)––just ignore all that code & try to avoid hovering your mouse over it, because doing so will highlight areas on the viewing area on the left.
At the top you’ll find the menu to choose the device or just to browse the page in responsive mode, which allows you to resize the window & watch the design layout automatically adjust as the window size changes. You can also change the orientation from this menu area.
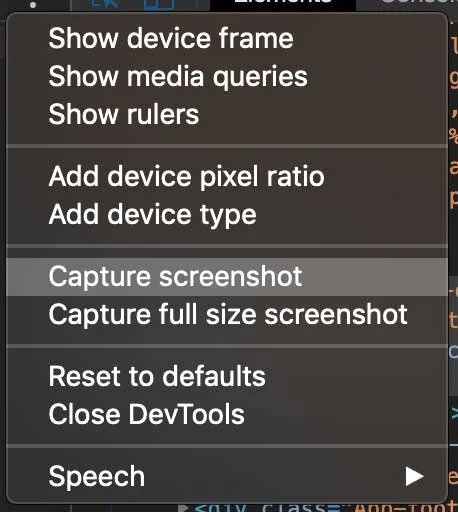
To get the screenshot, click the 3 dots menu (labeled “viewing menu” in the image below) and choose either “Capture screenshot” or “Capture full size screenshot” from the menu there.
Chrome’s “Inspect Elements” page view, menu options & locations on page
Viewing menu: Capture screenshot
Viewing menu: Capture full size screenshot
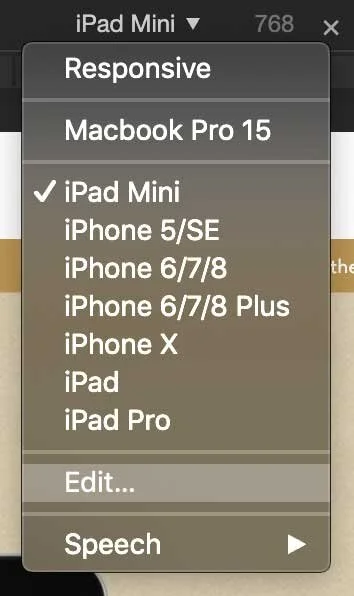
If you want to add a device type that isn’t listed, select “Edit” from the drop-down menu that allows you to select the device you want to emulate (labeled “choose your device type” in the photo above).
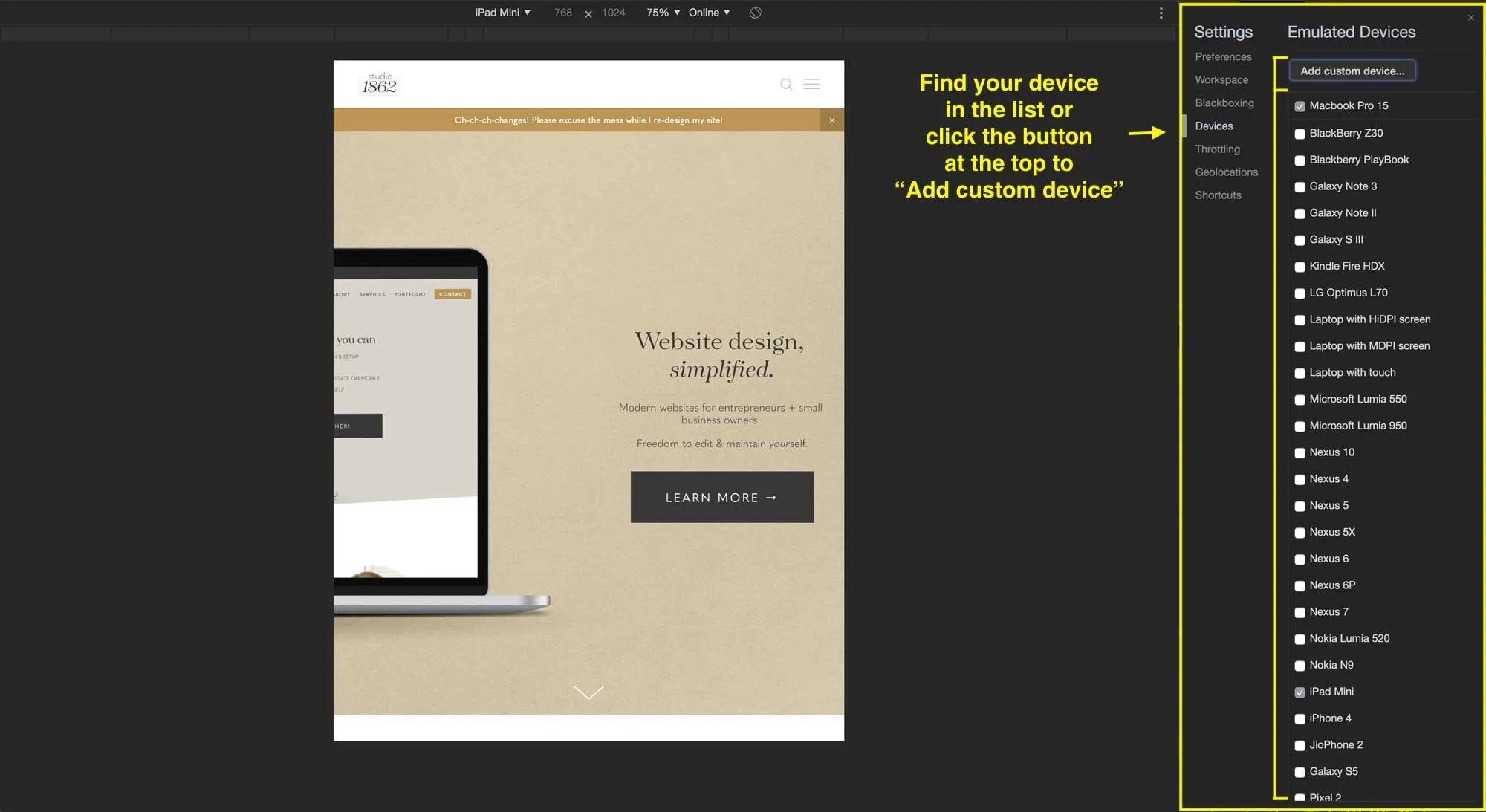
From there, a new menu will pop up over the coding area where you can choose your specific device type, such as a Galaxy or Pixel, etc.
You can also add your own dimensions if you don’t see the device you’re looking for, by clicking the button “Add custom device” at the top of that list.
Device Type (select Edit for custom)
Select your device from the list on the right, or Add custom device if you know the exact screen resolution.
When you’ve chosen either screenshot option, the image will automatically download to your computer once it’s done being captured. Easy!